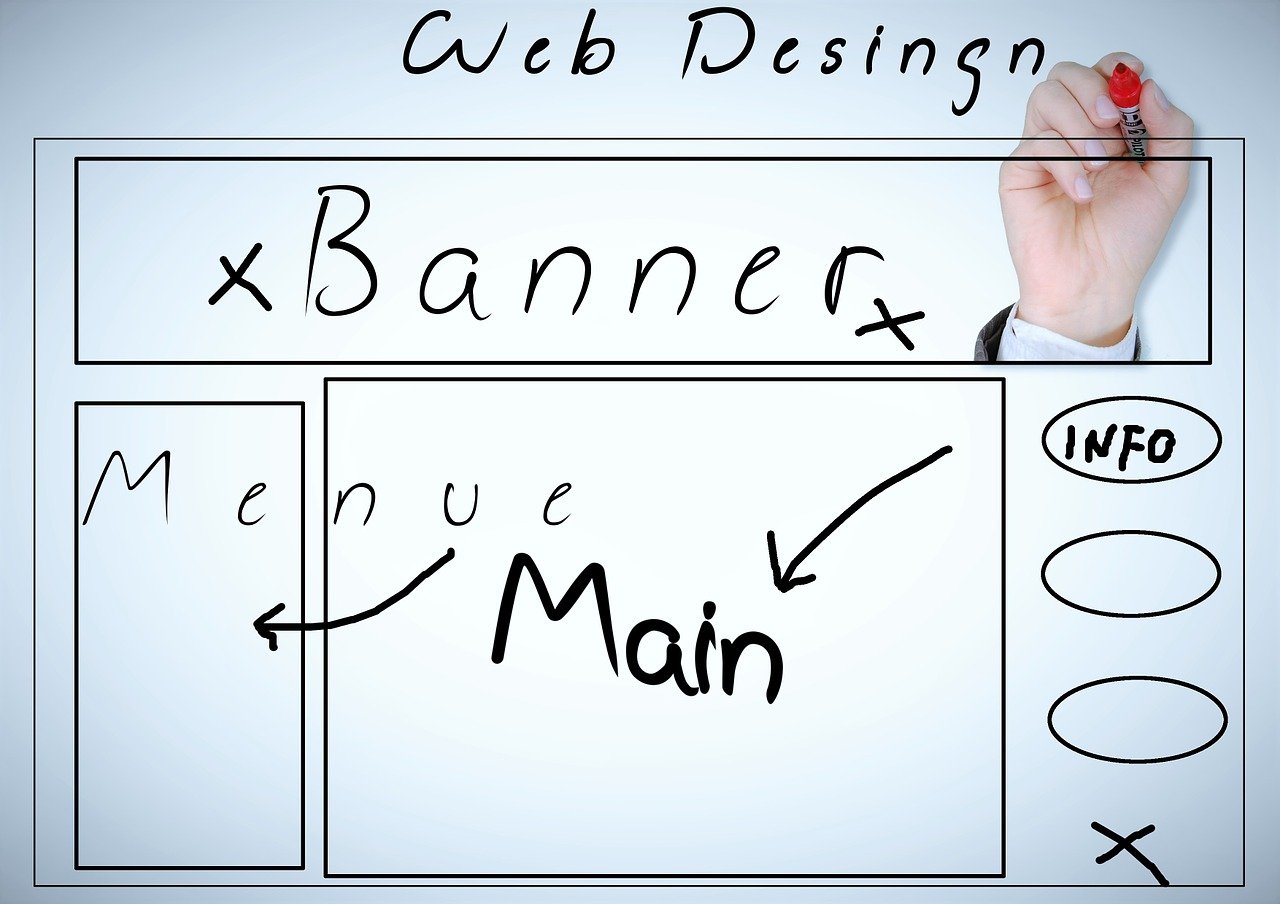
Ce înseamnă web design? Web design-ul este procesul de planificare, concepție și aranjare a conținutului în mediul online. Astăzi, web desing-ul unui site depășește estetica pentru a include funcționalitatea generală a site-ului. Designul web include, de asemenea, aplicații web, aplicații mobile și design de interfață.
Știați că designul web poate avea un impact uriaș asupra performanței dvs. în motoarele de căutare precum Google? Acest articol vă va oferi câteva informații utile despre ce înseamnă web design, cum să creați un site web care nu numai că arată bine, dar funcționează corect și se clasează foarte bine în căutare.
Tabel de continut
Găsirea inspirației pentru ce înseamnă web design
Designerii caută inspirație peste tot. Iată câteva dintre cele mai bune site-uri pentru a vă ajuta să creați site-uri web creative:
Alegerea unui instrument de web design
Există două modalități principale de a proiecta un site web:
- utilizarea unei aplicații desktop;
- utilizarea unui website builder;
Instrumentul pe care decideți să îl utilizați va varia foarte mult în funcție de dimensiunea echipei dvs., de bugetul dvs., de tipul de site pe care doriți să îl construiți și de cerințele sale tehnice.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
1. Utilizarea unei aplicații desktop

Aplicațiile desktop le solicită proiectanților să creeze designul și să-l trimită către o echipă de dezvoltare care poate converti design-ul în cod. Cele mai populare aplicații desktop pentru proiectarea site-urilor web sunt Photoshop (dar vă sugerez să încercați și alternativa gratuită, online, Photopea) și Sketch.
De obicei, acesta este standardul pentru site-urile web mari și / sau complexe, deoarece permite designerului să se concentreze asupra aspectului general, în timp ce toate provocările tehnice sunt transferate echipei de dezvoltare. Din păcate, acest proces poate fi costisitor și consumă mult timp, deoarece sunt necesare mai multe resurse, abilități și mai mulți membrii în echipă.
Pentru a evita implicarea unui dezvoltator, este benefic să folosiți un website builder pentru a proiecta un site web cu mai puține cerințe tehnice.
2. Utilizarea unui website builder

Există multe website buildere pe piață astăzi care oferă o gamă largă de caracteristici și servicii. Wix, Squarespace, Webflow și PageCloud, sunt doar câteva exemple de constructori de site-uri web populare, care variază în ceea ce privește capacitățile de proiectare, opțiunile template-ului, prețul și experiența generală de editare. Asigurați-vă că faceți analiza preliminară, experimentați cu trial-uri gratuite și stabiliți ce platformă se potrivește cel mai bine nevoilor site-ului dvs. web.
Website builderele creează fie site-uri web adaptive, fie responsive, care oferă experiențe de construire diferite. Aceste concepte vor fi discutate mai detaliat mai jos, astfel încât să puteți înțelege ce înseamnă web design și ce website builder va lucra cel mai bine pentru dvs. Dacă nu știți cum să scrieți cod, este esențial să vă familiarizați cu beneficiile și limitările diferitelor website buildere de proiectare a site-urilor web. De exemplu, deși WordPress este cea mai utilizată platformă de site-uri web, este populară pentru web designeri datorită opțiunilor sale limitate de personalizare.
Înainte de a începe să construiți un site web, determinați nevoile site-ului dvs. web: Creați o galerie foto? Cât de des îți vei actualiza site-ul? Ai nevoie de un formular de contact? Alegeți un constructor de site-uri web care vă poate ajuta să atingeți în mod eficient aceste obiective și să ajungeți cât mai aproape de ce înseamnă web design.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Elemente de Web Design
Atunci când dezvoltați un site web, este important să luați în considerare atât aspectul, cât și funcționalitatea acestuia. Integrarea acestor elemente va maximiza utilizabilitatea și performanța generală a site-ului. Utilizarea site-ului dvs. include elemente precum o interfață ușor de navigat, utilizarea adecvată a graficelor și imaginilor, text bine scris și bine plasat și o schemă de culori și tot ce înseamnă web design. Performanța site-ului dvs. se referă la viteza, clasamentul, căutarea și capacitatea de a capta publicul.
Elemente vizuale
Iată o prezentare rapidă a elementelor pe care ar trebui să le luați în considerare în timp ce vă proiectați site-ul web pentru a vă asigura că totul funcționează bine împreună și pentru a înțelege ce înseamnă web design. Fiecare secțiune va oferi sfaturi și trucuri pentru a vă ajuta să începeți.
Redactarea textelor

În principiu, aspectul și textul site-ului dvs. web merg mână în mână. Este important ca autorii și designerii dvs. de conținut să lucreze împreună pentru a crea un design coerent, cu elemente echilibrate. Concentrați-vă pe crearea unor bucăți de text (folosind blocuri de text) pentru a vă completa grafica și imaginile. Elementele din pagină reprezintă parte integrată din ce înseamnă web design.
Font

Alegeți un font care să vă completeze designul general. Fontul trebuie să se asocieze cu schema de culori, grafica, imagini și să consolideze tonul general al site-ului dvs. web. Instrumente precum Canva Font Combinator vă pot ajuta să găsiți o potrivire perfectă pentru fontul dvs.
Culori

Culorile sunt unul dintre cele mai importante elemente de luat în considerare în materie de ce înseamnă web design pentru un site. Rețineți că există multe concepții greșite despre psihologia culorii și este mai important să vă concentrați asupra culorilor care completează designul general și tonul site-ului dvs. web. Aliniați-vă schema de culori cu marca dvs. și cu mesajele pe care doriți să le transmiteți publicului.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Layout

Modul în care decideți să vă aranjați conținutul va avea un impact dramatic atât asupra utilizării, cât și a funcționalității site-ului dvs. Nu există reguli specifice de urmat, pentru ce înseamnă web design, atunci când alegeți un aspect, cu toate acestea, există câteva principii principale de care trebuie să aveți în vedere. Asigurați-vă că luați în considerare nevoile publicului despre ce înseamnă web design și evitați să utilizați un aspect încărcat care ar putea afecta mesajele pe care doriți să le transmiteți.
Forme
Utilizarea elementelor grafice din perspectiva a ce înseamnă web design vă poate ajuta la integrarea perfectă a textului și a imaginilor și poate ajuta la aspectul general al site-ului. Combinarea de culori și forme frumoase poate ajuta la direcționarea atenției vizitatorilor site-urilor dvs. și la contribuția la fluxul general al site-ului dvs.
Spațierea
Spațierea este un element cheie pentru crearea de site-uri web plăcute vizual și ușor de navigat. Fiecare element din designul dvs. va încorpora spațierea într-un fel sau altul. Utilizarea adecvată a spațiului alb este crucială în crearea unui design care să echilibreze perfect textul, fotografiile și grafica. Menținerea coerenței spațierii vă poate ajuta utilizatorii să navigheze cu ușurință pe site. Conceptul de spațiu alb exprimă cu siguranță ce înseamnă web design pentru designerii web moderni.
Imagini și icon-uri

Proiectele uimitoare pot comunica o mulțime de informații în doar câteva secunde. Acest lucru este posibil cu ajutorul imaginilor și icon-urilor. Alegeți imagini și pictograme care să vă susțină și să vă consolideze mesajul. O căutare rapidă pe Google pentru imagini stock și icon-uri va genera mii de opțiuni. Pentru a vă simplifica căutarea, iată câteva opțiuni gratuite: Pexels, Unsplash, IconMonstr.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Video

Integrarea videoclipurilor pentru ce înseamnă web design devine din ce în ce mai populară printre designeri. Când sunt utilizate corect, videoclipurile vă pot ajuta utilizatorii să experimenteze sau să înțeleagă un mesaj care nu poate fi transmis în mod corespunzător prin text sau imagine. Rețineți că vizitatorii vor fi atrași de imaginile în mișcare. Asigurați-vă că videoclipurile dvs. nu concurează cu alte elemente importante sau nu le afectează.
Elemente funcționale
Aceste elemente funcționale sunt imperative de luat în considerare pentru a întelege ce înseamnă web design. Un site web care funcționează corect este crucial pentru clasarea pe o poziție înaltă pe motoarele de căutare și pentru a oferi utilizatorilor dvs. cea mai bună experiență posibilă, pentru ce înseamnă web design.
Navigare

Navigarea site-ului dvs. web este unul dintre elementele principale legate de ce înseamnă web design și care determină dacă site-ul dvs. funcționează corect. În funcție de publicul dvs., navigarea dvs. poate îndeplini mai multe scopuri: ajutând vizitatorii pentru prima dată să descopere ce are de oferit site-ul dvs., oferind acces ușor la paginile dvs. pentru vizitatorii care revin și îmbunătățind experiența generală a fiecărui vizitator.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Interacțiuni cu utilizatorii
Vizitatorii au mai multe moduri de a interacționa cu site-ul dvs. în funcție de dispozitivul lor (scroll, click, tastare etc.). Cel mai bun design de site-uri web simplifică aceste interacțiuni pentru a oferi utilizatorului sentimentul că controlează. Iată câteva exemple:
- Nu redați niciodată audio sau videoclipuri automat
- Nu subliniați niciodată textul, cu excepția cazului în care se poate da click pe acesta
- Asigurați-vă că toate formularele sunt compatibile cu dispozitivele mobile
- Evitați ferestrele pop-up
- Evitați derularea de la derulare
Animații
Există o mulțime de tehnici de animație web care vă pot ajuta să atrageți atenția vizitatorilor și să le permiteți vizitatorilor să interacționeze cu site-ul dvs., oferind feedback. De exemplu, adăugarea butoanelor sau formularelor „Like” poate menține vizitatorii site-ului dvs. implicați. Dacă sunteți nou în web design, vă recomandăm să vă simplificați animațiile pentru a evita intervenția dezvoltatorului.
Viteza

Nimănui nu îi place un site lent, iar asta este un element cheie al ceeea ce înseamnă web design. Așteptarea mai mult de câteva secunde pentru ca o pagină să se încarce poate împiedica rapid un vizitator să rămână sau să se întoarcă pe site-ul dvs. Indiferent de cât de frumos este, dacă site-ul dvs. nu se încarcă rapid, acesta nu va funcționa bine în căutare (adică nu se va clasa pe Google).
Cele mai bune website buildere comprimă de obicei conținutul pentru timpi de încărcare mai rapide, cu toate acestea, nu există garanții. Asigurați-vă că cercetați ce constructori de site-uri vor funcționa cel mai bine pentru conținutul pe care îl veți avea pe site-ul dvs. De exemplu, puteți verifica performanța site-ului dvs. cu ajutorul Google Page Speed Test.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Structura site-ului
Structura unui site web joacă un rol important atât în experiența utilizatorului (UX), cât și în optimizarea motorului de căutare (SEO). Utilizatorii dvs. ar trebui să poată naviga cu ușurință prin site-ul dvs. web fără a întâmpina probleme structurale. Dacă utilizatorii se pierd în timp ce încearcă să navigheze pe site-ul dvs., este posibil să fie și „crawlerele”. Un crawler (sau bot) este un program automat care caută prin site-ul dvs. web și îi poate determina funcționalitatea. O navigare deficitară poate duce la o experiență slabă a utilizatorului și la o clasare a site-ului.
Compatibilitate cross-browser și cross-device
Un design bun ar trebui să pară lustruit pe toate dispozitivele și browserele (da, chiar și pe Internet Explorer). Dacă vă construiți site-ul de la zero, vă recomandăm să utilizați un instrument de testare pe mai multe browsere pentru a face acest proces obositor mai rapid și mai eficient. Pe de altă parte, dacă utilizați o platformă de construire a site-urilor web, testarea cross-browser este de obicei asigurată de echipa de dezvoltare a companiei, permițându-vă să vă concentrați asupra designului.
Tipuri de proiectare web design: adaptive vs. responsive

Înțelegerea avantajelor și dezavantajelor site-urilor web adaptive și receptive vă va ajuta să determinați care constructor de site-uri web va funcționa cel mai bine pentru nevoile dvs. de proiectare a site-ului web.
S-ar putea să întâlniți articole online care vorbesc despre o mulțime de stiluri de design de site-uri web diferite (fixe, statice, fluide etc.). Cu toate acestea, în lumea de astăzi centrată pe mobil, există doar două stiluri de site-uri web de utilizat pentru a proiecta corect un site web: adaptiv și responsive.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Ce înseamnă web design adaptiv sau responsive
Designul web adaptiv utilizează două sau mai multe versiuni ale unui site web care sunt personalizate pentru dimensiuni specifice ale ecranului. Site-urile web adaptive pot fi împărțite în două categorii principale pe baza modului în care site-ul detectează dimensiunea care trebuie afișată:
1. Se adaptează în funcție de tipul dispozitivului
Când browserul dvs. se conectează la un site web, solicitarea HTTP va include un câmp numit „user-agent” care va informa serverul despre tipul de dispozitiv care încearcă să vizualizeze pagina. Site-ul adaptiv va ști ce versiune a site-ului va afișa pe baza dispozitivului care încearcă să ajungă la acesta (de exemplu, desktop, mobil, tabletă). Problemele vor apărea dacă micșorați fereastra browserului pe un desktop, deoarece pagina va continua să afișeze „versiunea desktop”, mai degrabă decât să se micșoreze la noua dimensiune.
2. Se adaptează în funcție de lățimea browserului
În loc să utilizeze „user-agent”, site-ul web folosește interogări media (o caracteristică CSS care permite unei pagini web să se adapteze la diferite dimensiuni de ecran) și puncte de întrerupere (anumite dimensiuni de lățime) pentru a comuta între versiuni. Deci, în loc să aveți o versiune pentru desktop, tabletă și mobil, veți avea versiuni cu lățime de 1080p, 768px și 480px, deoarece știm deja ce înseamnă web design. Acest lucru oferă mai multă flexibilitate la proiectare și o experiență de vizionare mai bună, deoarece site-ul dvs. web se va adapta în funcție de lățimea ecranului.
Responsive Websites
Site-urile web responsive pot utiliza planuri de rețea flexibile, care se bazează pe procentul pe care fiecare element îl ocupă în container: dacă un element (de ex. Un header) este 25% din container, elementul respectiv va rămâne la 25%, indiferent de modificarea dimensiunii ecranului. Site-urile web responsive pot utiliza, de asemenea, punctele de întrerupere pentru a crea un aspect personalizat la fiecare dimensiune a ecranului, dar spre deosebire de site-urile care se adaptează numai atunci când ating un punct de întrerupere, site-urile web responsive se schimbă constant în funcție de dimensiunea ecranului.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.
Ce poți face în continuare pentru că ai aflat ce înseamnă web design
Sperăm că acest articol v-a ajutat să înțelegeți mai bine ce înseamnă web design. Pentru a le examina, să aruncăm o privire asupra unor elemente cheie în proiectarea unui site web atât estetic, dar și funcțional:
- Utilizatorul este întotdeauna primul: experiența utilizatorului ar trebui să fie pe primul plan în proiectarea dvs., deoarece utilizatorii dvs. vor fi în cele din urmă cei care vor determina dacă site-ul dvs. merită vizitat.
- Alegeți cel mai bun website builder pentru nevoile dvs.: întrebați-vă care vor fi funcțiile majore ale site-ului dvs. web și alegeți un constructor de site-uri web care să vă asigure că aceste nevoi sunt îndeplinite.
- Echilibrarea elementelor vizuale: este important să mențineți un echilibru între textul dvs., grafica, multimedia și schema de culori pentru a evita un site web încărcat care afectează mesajele pe care încercați să le transmiteți.
Acum că ați însușit elementele de bază în ce înseamnă web design-ul, asigurați-vă că consultați mai multe postări pentru a afla mai multe despre tipurile de website buildere, tendințele de proiectare, elementele de design și multe altele.
Dacă ai ajuns aici, înseamnă că ai găsit informațiile pe care le căutai despre ce inseamna web design. Pentru a solicita servicii de realizare website, aplicații web sau magazine online pentru afacerea ta, ne poți contacta pe pagina de Contact.
Ai un sistem software pe care vrei să îl dezvolți și ești curios cât te costă? Utilizează Calculatorul de preț pentru dezvoltare software și evaluează-ți proiectul.